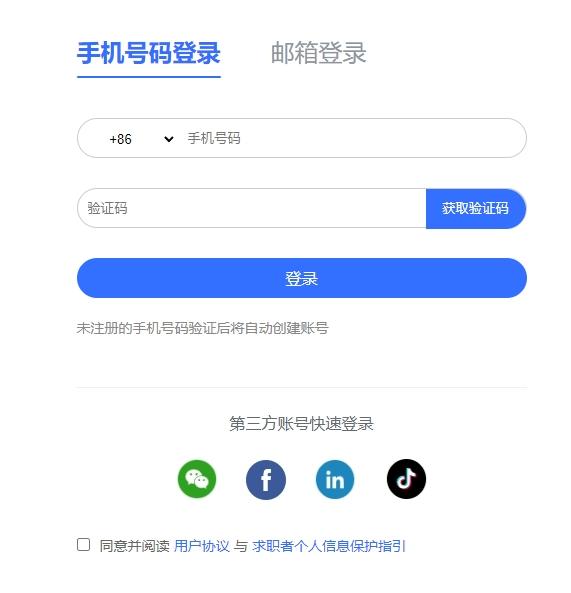
【登录表单】html+css的登录表单 html代码 <div class="loginPage"> <div class="loginTitle"> <div class="headerToggle-item headerToggle-active"> 手机号码登录 </div> <div class="headerToggle-item"> 邮箱登录 </div> </div&g...
【登录表单】html+css的登录表单

html代码
<div class="loginPage">
<div class="loginTitle">
<div class="headerToggle-item headerToggle-active">
手机号码登录
</div>
<div class="headerToggle-item">
邮箱登录
</div>
</div>
<!-- 手机号码登录 -->
<div class="phone_select">
<div class="item_input fx">
<select>
<option value="">+86</option>
<option value="">+86 中国</option>
<option value="">+1 美国</option>
<option value="">+2 日本</option>
<option value="">+3 韩国</option>
<option value="">+4 菲律宾</option>
<option value="">+5 朝鲜</option>
<option value="">+6 非洲</option>
<option value="">+7 土耳其</option>
</select>
<input type="tel" placeholder="手机号码">
</div>
<div class="item_input fx">
<input type="text" placeholder="验证码">
<button type="button" class="atsx-btn">获取验证码</button>
</div>
</div>
<div class="signInBtn">
<a href="#">登录</a>
</div>
<div class="tips">未注册的手机号码验证后将自动创建账号</div>
<div class="thirdPartyLogin">
<p class="thirdPartyLogin-text">第三方账号快速登录</p>
<div class="login_icon fx">
<img src="images/icon1.png" alt="">
<img src="images/icon2.png" alt="">
<img src="images/icon3.png" alt="">
<img src="images/icon4.png" alt="">
</div>
</div>
<div class="loginAgreement fx">
<label class="atsx-checkbox-wrapper" style="margin-right: 5px;">
<input type="checkbox" class="atsx-checkbox-input" value="">
</label>
<p>同意并阅读 <a>用户协议</a> 与 <a>求职者个人信息保护指引</a></p>
</div>
</div>
css
.loginPage{
width: 450px;
margin: 50px auto;
}
.loginTitle{
display: flex;
margin-bottom: 50px;
}
.headerToggle-item{
position: relative;
margin-right: 50px;
font-size: 24px;
line-height: 33px;
color: #8f959e;
cursor: pointer;
}
.headerToggle-active{
color: #3370ff;
font-weight: bold;
}
.headerToggle-active::after {
content: ' ';
position: absolute;
bottom: -10px;
left: 0;
right: 0;
height: 2px;
border-radius: 3px;
background-color: #3370ff;
transition: opacity 0.3s ease-in-out;
}
.loginPage .item_input{
height:40px;
border-radius: 30px;
border: 1px solid #ccc;
margin-bottom: 30px;
}
.item_input select{
width: 100px;
text-align: center;
}
.item_input input{
flex: 1;
padding: 0 10px;
line-height: 40px;
}
.item_input .atsx-btn{
width: 100px;
line-height: 40px;
background-color: #3370ff;
color: #fff;
text-align: center;
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
}
.signInBtn{
line-height: 40px;
background-color: #3370ff;
text-align: center;
border-radius: 30px;
}
.signInBtn a{
color: #fff;
display: block;
}
.loginPage .tips{
font-size: 14px;
color:#888;
margin: 20px 0;
}
.thirdPartyLogin{
margin-top: 50px;
}
.thirdPartyLogin-text{
padding-top: 24px;
border-top: 1px solid #eff1f1;
line-height: 22px;
text-align: center;
color: #646a73;
}
.login_icon {
justify-content: center;
margin-top: 20px;
}
.login_icon img{
width: 50px;
border-radius: 50%;
margin: 0 10px;
}
.loginAgreement{
font-size: 14px;
color: #666;
justify-content: left;
margin-top: 30px;
}
.loginAgreement input{
margin-right: 5px;
}
.loginAgreement a{
font-size: 14px;
color: #3370ff;
}