
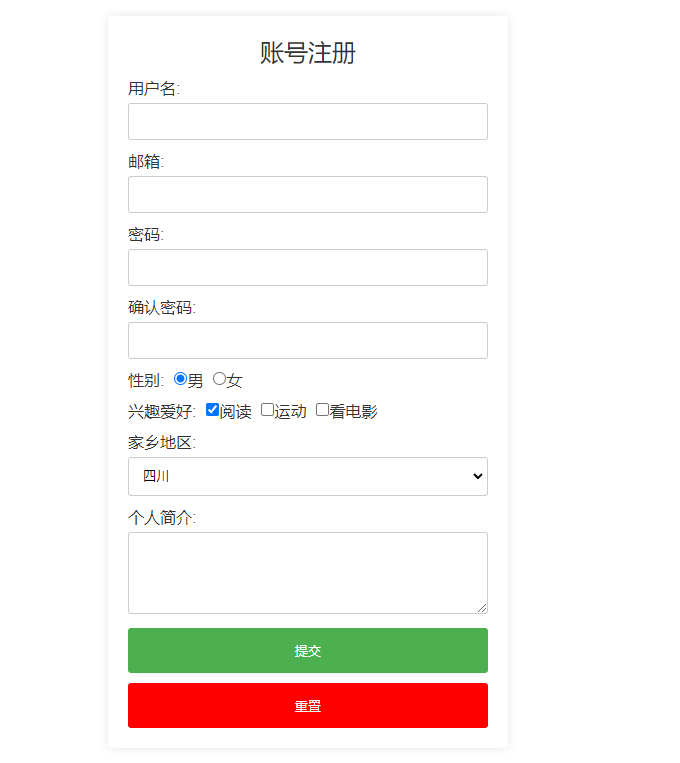
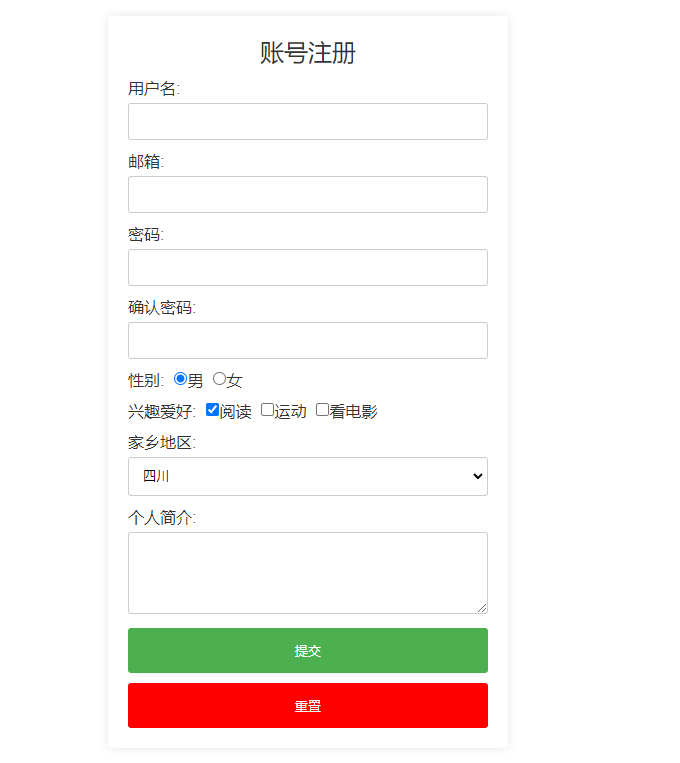
<div class="zhuce">
<h2>账号注册</h2>
<form action="/" method="post">
<div>
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required="">
</div>
<div>
<label for="username">邮箱:</label>
<input type="email" id="username" name="username" required="">
</div>
<div>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required="">
</div>
<div>
<label for="password">确认密码:</label>
<input type="password" id="password2" name="password2" required="">
</div>
<div class="fx" style="align-items: center;justify-content: left;">
<label>性别:</label>
<input type="radio" id="male" name="gender" checked value="male">
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label>
</div>
<div style="align-items: center;justify-content: left;" class="fx">
<label>兴趣爱好:</label>
<input type="checkbox" id="reading" name="hobby" value="reading">
<label for="reading">阅读</label>
<input type="checkbox" id="sports" name="hobby" value="sports">
<label for="sports">运动</label>
<input type="checkbox" id="dianying" name="hobby" value="dianying">
<label for="dianying">看电影</label>
</div>
<div>
<label for="country">家乡地区:</label>
<select id="country" name="country">
<option value="sc">四川</option>
<option value="gz">贵州</option>
<option value="yn">云南</option>
<option value="jx">江西</option>
<option value="js">江苏</option>
<option value="gd">广东</option>
<option value="gx">广西</option>
<option value="zj">浙江</option>
</select>
</div>
<div>
<label for="bio">个人简介:</label>
<textarea id="bio" name="bio" rows="4" cols="50"></textarea>
</div>
<div class="form-btn">
<input type="submit" value="提交">
<button type="reset" class="reset">重置</button>
</div>
</form>
</div>
.zhuce {
max-width: 400px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.zhuce h2 {
text-align: center;
}
.zhuce label {
display: block;
margin-top: 10px;
}
.zhuce input, textarea, select {
width: 100%;
padding: 10px;
margin-top: 5px;
border: 1px solid #ccc;
border-radius: 3px;
}
input[type="radio"], input[type="checkbox"] {
margin-left: 10px;
margin-top: 7px;
width: auto;
}
.form-btn input, button {
margin-top: 10px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 3px;
cursor: pointer;
width: 100%;
height: 45px;
}
.reset {
background-color: red;
}