html留言表单设计+js正则表达式验证...

html代码:
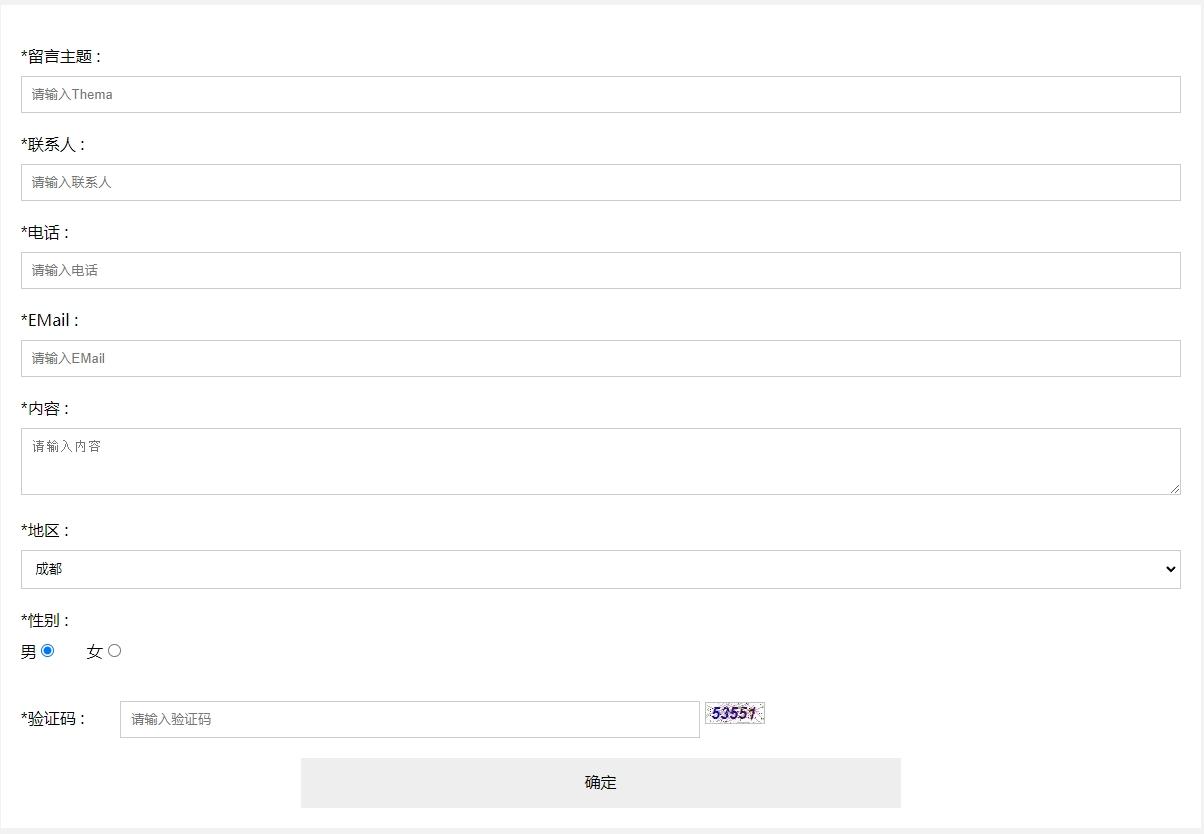
<div class="application_left_title wp">
<form method="post">
<p class="comment-form-author"><label for="author">
<font>*</font>留言主题 :
</label>
<input type="text" id="title" name="Title" class="textbox" placeholder="请输入Thema">
</p>
<p class="comment-form-author"><label for="author">
<font>*</font>联系人 :
</label>
<input type="text" id="truename" name="truename" class="textbox" placeholder="请输入联系人">
</p>
<p class="comment-form-author"><label for="author">
<font>*</font>电话 :
</label>
<input type="text" id="tel" class="textbox" name="tel" placeholder="请输入电话">
</p>
<p class="comment-form-author"><label for="author">
<font>*</font>EMail :
</label>
<input type="text" id="email" class="textbox" name="email" placeholder="请输入EMail">
</p>
<p class="comment-form-author"><label for="author">
<font>*</font>内容 :
</label>
<textarea name="content" rows="3" id="content" placeholder="请输入内容"></textarea>
</p>
<p class="comment-form-author"><label for="author">
<font>*</font>地区 :
</label>
<select>
<option value="1">成都</option>
<option value="2">上海</option>
<option value="3">北京</option>
<option value="4">贵州</option>
<option value="5">江西</option>
<option value="6">广西</option>
<option value="7">重庆</option>
<option value="8">湖北</option>
<option value="9">广东</option>
</select>
</p>
<p class="comment-form-author"><label for="author">
<font>*</font>性别 :
</label>
<div class="fx xingbie">
<span>男 <input type="radio" name="xb" checked id=""></span>
<span>女 <input type="radio" name="xb" id=""></span>
</div>
</p>
<p class="comment-form-author"><label for="author">
<font>*</font>验证码 :
</label>
<input type="text" id="rcode" class="textbox" name="rcode" style="width:50%;" placeholder="请输入验证码">
<img src="images/RCode.jpg" style="cursor:pointer" id="refcode">
</p>
<div class="submit_box">
<input name="button" type="button" id="submit" value="确定">
</div>
<input type="hidden">
</form>
</div>
css代码:
/*留言*/
.application_left_title{
background-color: #fff;
padding: 20px;
margin: 50px auto;
}
.application_left_title p {
padding-top: 20px;
}
.application_left_title p label {
font-size: 16px;
width: 95px;
display: inline-block;
margin-bottom: 10px;
}
.application_left_title p input {
padding: 10px;
width: 100%;
border: #cccccc 1px solid;
}
.application_left_title p textarea {
padding: 10px;
width: 100%;
border: #cccccc 1px solid;
}
.application_left_title p select {
padding: 10px;
width: 100%;
border: #cccccc 1px solid;
}
.xingbie{
width: 100px;
}
.submit_box{
margin-top: 20px;
text-align: center;
}
.submit_box #submit{
width: 600px;
line-height: 50px;
background-color: #eee;
cursor: pointer;
font-size: 16px;
}
JavaScript代码:
document.getElementById("submit").addEventListener("click", function() {
var title = document.getElementById("title").value;
var truename = document.getElementById("truename").value;
var tel = document.getElementById("tel").value;
var email = document.getElementById("email").value;
var content = document.getElementById("content").value;
var rcode = document.getElementById("rcode").value;
// 留言主题验证
if (!/^.{1,}$/.test(title)) {
alert("留言主题不能为空");
return;
}
// 联系人验证
if (!/^.{1,}$/.test(truename)) {
alert("联系人不能为空");
return;
}
// 电话验证
if (!/^\d{11}$/.test(tel)) {
alert("电话格式不正确,应为 11 位数字");
return;
}
// 邮箱验证
if (!/^[^\s@]+@[^\s@]+\.[^\s@]+$/.test(email)) {
alert("邮箱格式不正确");
return;
}
// 内容验证
if (!/^.{1,}$/.test(content)) {
alert("内容不能为空");
return;
}
// 验证码验证
if (!/^.{1,}$/.test(rcode)) {
alert("验证码不能为空");
return;
}
// 地区和性别这里默认用户已经选择或选中
alert("提交成功!");
});