很多初学的同学拿到代码后压缩包后,不知道该怎么在编辑器中打开和浏览器查看网页,这里给大家进行一个详细步骤示范。...
很多初学的同学拿到代码后压缩包后,不知道该怎么在编辑器中打开和浏览器查看网页,这里给大家进行一个详细步骤示范。
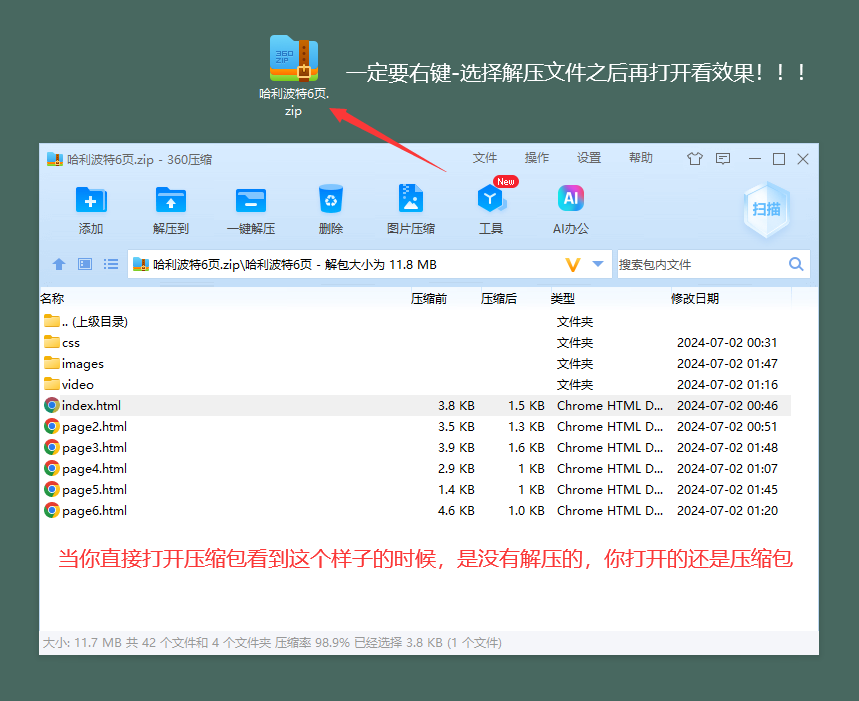
如果你没有进行解压,直接打开压缩包在在浏览器中查看的时候,就会出现图片和样式不显示的情况!!!
一定要解压之后再看!!!

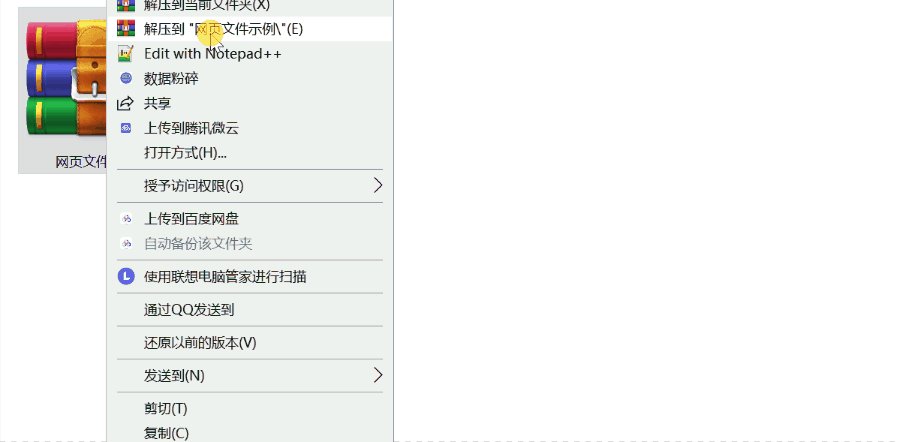
1、首先解压文件

当你拿到网页源码的时候一般都是这样的一个压缩包,不要直接打开压缩,我们先右键把他解压出来。

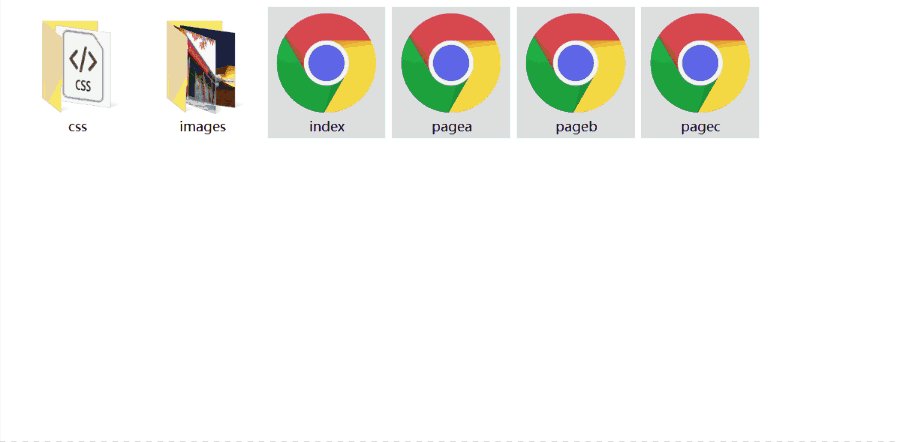
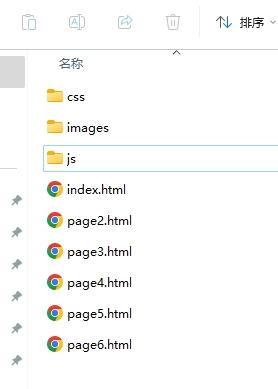
2、打开解压后的文件夹,如下图:
css文件夹里面是css样式表,images文件夹里面是图片,js文件夹是JavaScript代码。
带浏览器图标的html文件就是网页代码,你可以直接双击就默认在浏览器打开了,此时在你的浏览器中就可以看到网页效果。

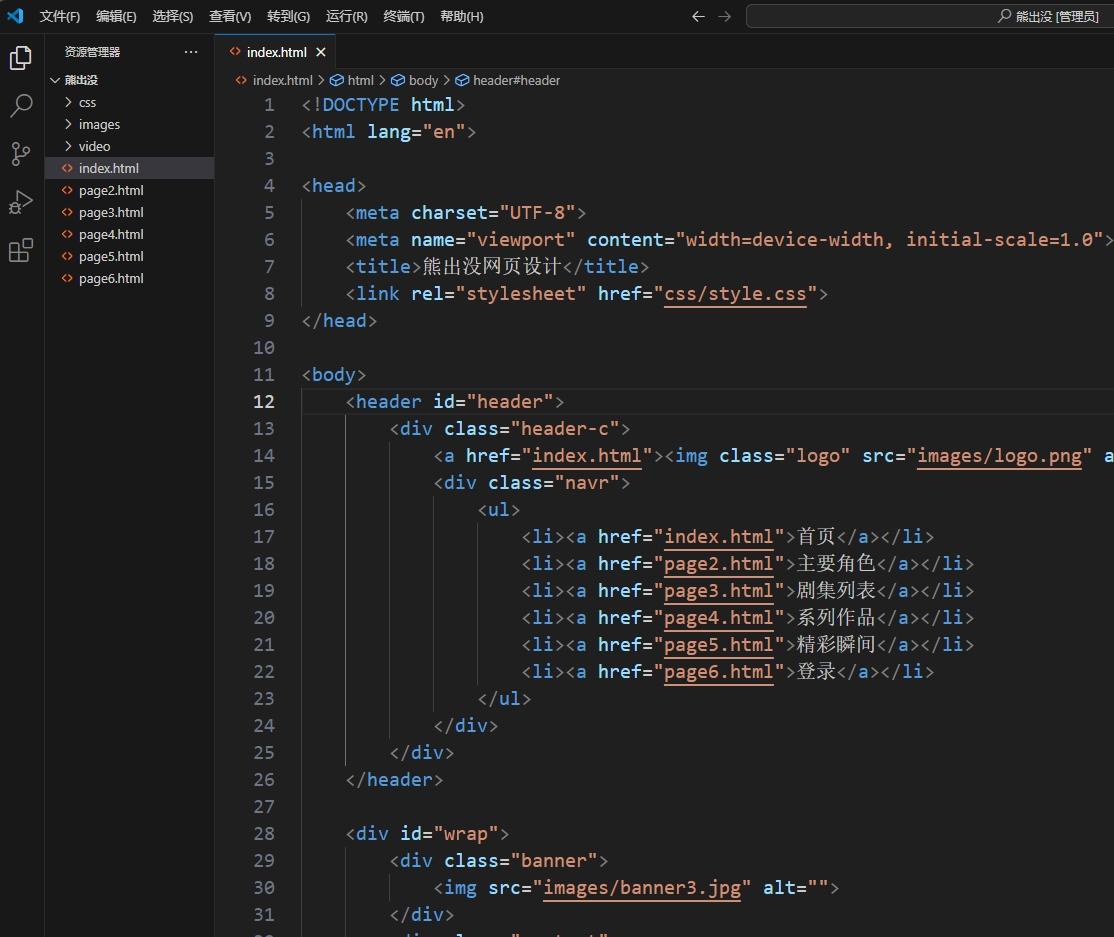
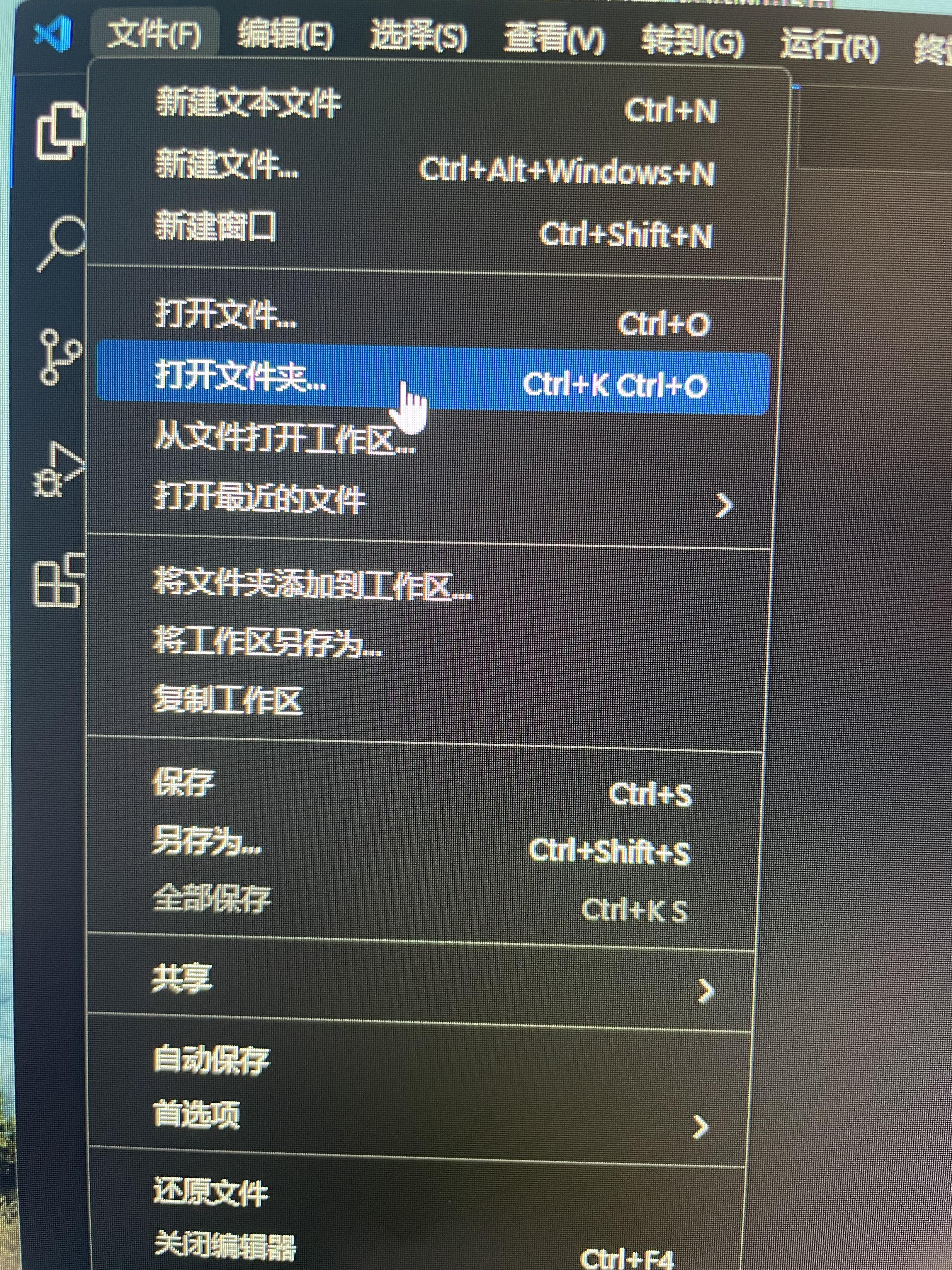
3、如何在编辑器中查看代码(这里以vscode为例,其它编辑器也是同理操作)
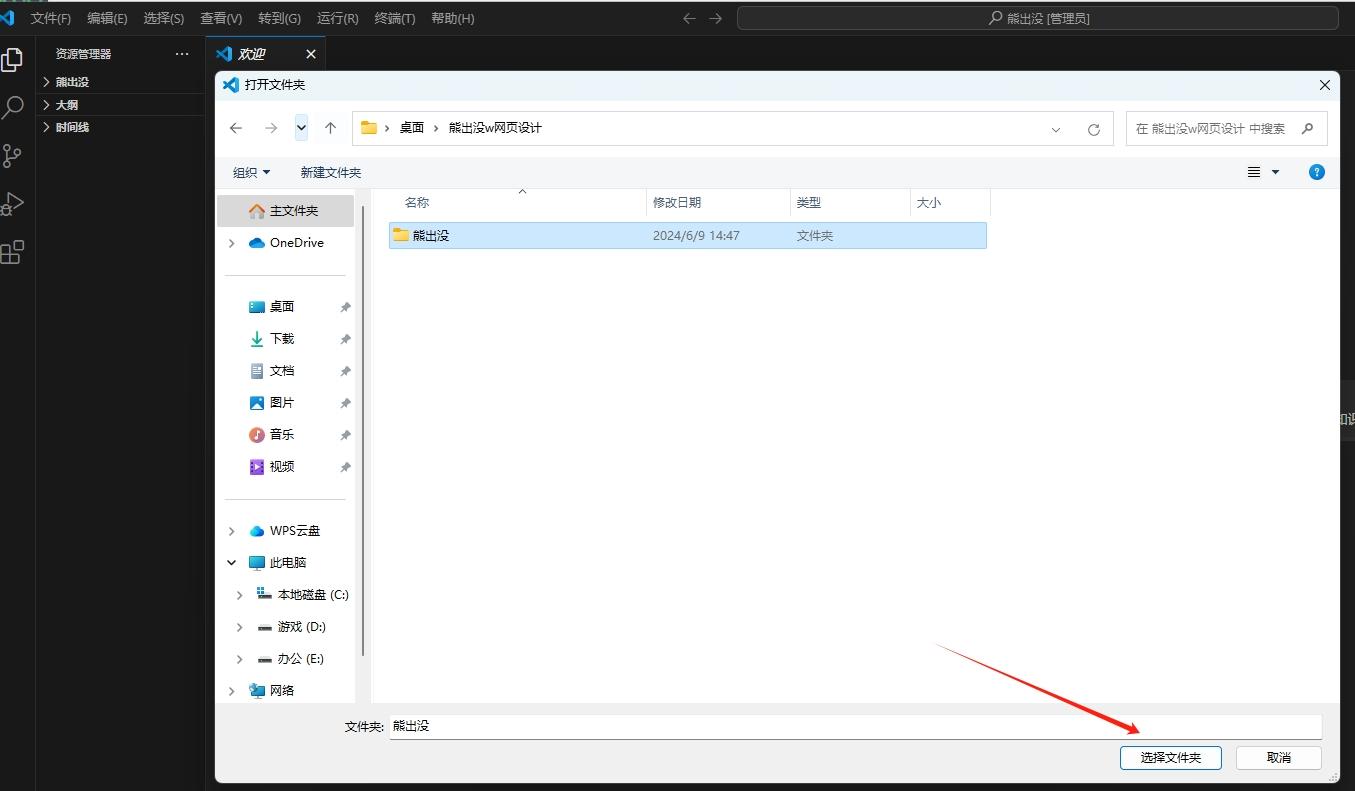
首先打开你的开发工具,然后右上角选择文件》打开文件夹》选择你刚刚解压到的文件夹。


打开之后就可以在编辑器中查看到网页源代码了,如果没有网页基础请勿随意修改,文件夹位置和文件名不要改动!